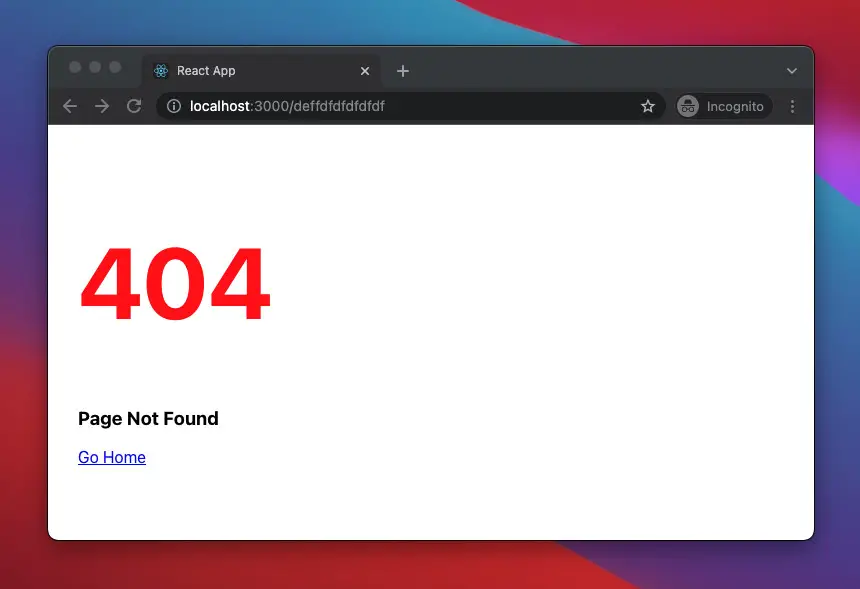
React tips — Handling 404 pages. Handling 404 pages is very easy with… | by Leonardo Bruno Lima | Medium

javascript - React website w/ express not loading routes in production when trying to access them directly, works fine in dev - Stack Overflow

reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

reactjs - React-router urls don't work when refreshing or writing manually, gives 404 page not found - Stack Overflow

react-router】ハマった「browserHistoryをhistoryに渡すと」「Failed to load resource: the server responded with a status of 404 (Not Found)」 | 武骨日記