GitHub - mchavaillaz/angular-router-named-outlet-lazy-loaded: Lazy loaded modules in named router outlets

Angular 2/Named Router outlet : Load a diffferent component when route param is available - Stack Overflow
GitHub - CodingCatDev/lesson-9-angular-material-router-outlet: Angular Material Router Outlet with named routes and Lazy Loading

Mini Bhati on Twitter: "#Angular Tip: Named Router Outlet (Thread 🧵) Want to create multiple <router-outlet> in your application? Add name attribute to <router-outlet> and create secondary routes in your application. https://t.co/3kKPHv3NSo" /

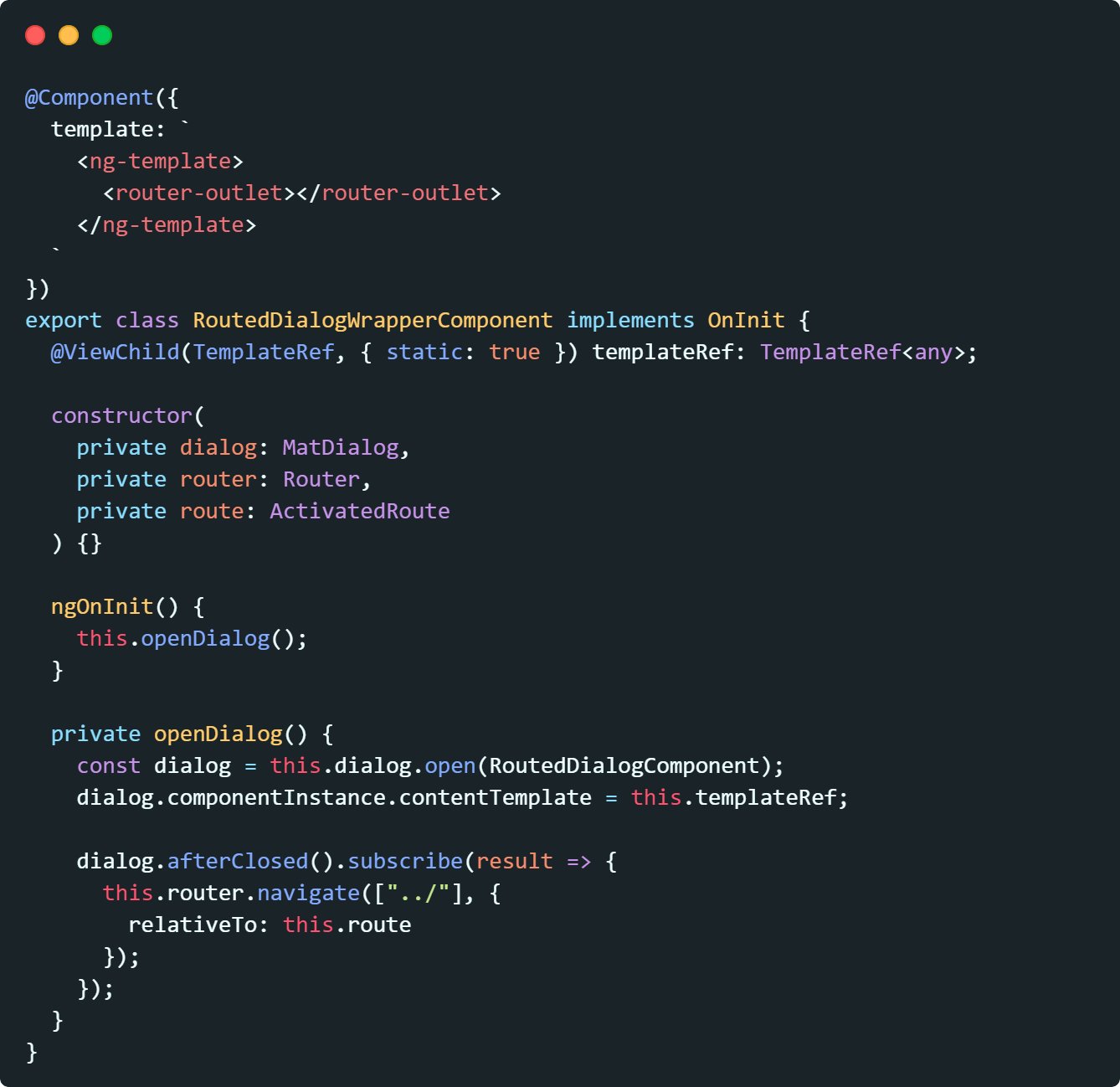
Alexey Zuev on Twitter: "An example of routed tabs in routed MatDialog without named router outlets 🧐 https://t.co/6Vxfh9ebhF #Angular #Material https://t.co/cJpQuRNFxC" / Twitter